
给大家看看这个代码的功能吧~
实例代码:
我发现,你是个大帅比!!!
具体有什么用,夏柔也不清楚,不过好玩就对了!
你可以放一些提取码,或者提示信息,甚至是一些秘密。。。(我不看)
因为那个站长也是放一些秘密的,给大家看看夏柔想到例子:
夏柔的秘密日记:(你猜猜是不是真的)
今天我喜欢上一个女生,但我不好意思用明文发出来,就用模糊来代表我的心声了吧!!!
如果你翻过去这个秘密日记,你就当没看到过,但你看了,你就给我抱守住秘密!!!
那个女生今天穿的黑色吊带裙,搭配黑色高跟鞋…嘶!!!!
下次遇到她一定管她要个微信!!!
…以下省略千字
当然了,如果你不想一条一条的点,那就看看这条:实现也很简单,单纯css就可以了
今天我喜欢上一个女生,但我不好意思用明文发出来,就用模糊来代表我的心声了吧!!!
如果你翻过去这个秘密日记,你就当没看到过,但你看了,你就给我抱守住秘密!!!
那个女生今天穿的黑色吊带裙,搭配黑色高跟鞋…嘶!!!!
下次遇到她一定管她要个微信!!!
…以下省略千字
废话不多说,上教学!
教程开始:
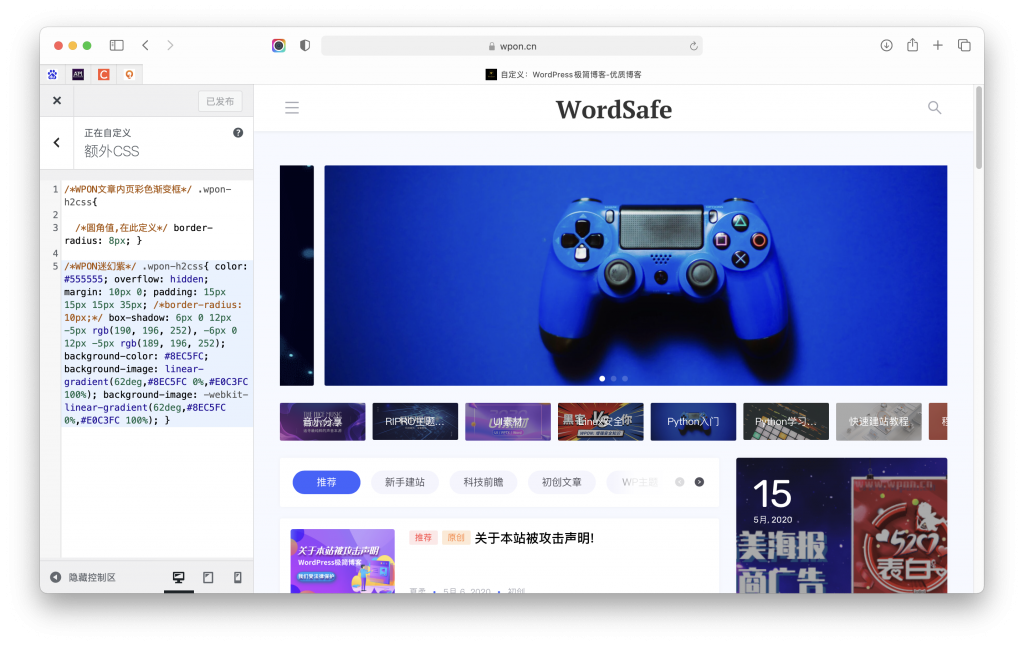
首先来到 后台 => 外观 => 自定义 => 额外CSS 如图:

将以下CSS代码加进去:
|
.wponss {
|
|
|
text-decoration: none;
|
|
|
transition: filter 150ms ease-in-out;
|
|
|
transition-delay: 500ms;
|
|
|
filter: blur(4px);
|
|
|
}
|
|
|
.wponss:hover {filter: blur(0);
|
|
|
transition-delay: 0ms; /*WPon UI MImi MiWen*/
|
|
|
}
|
然后当你在文章里添加密文的时候,直接在前后加上 <wponss>这里是密文…</wponss> 即可。
声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长! 下载资源请24小时内删除 运营请支持正版 请合法合规运营
2.不建议充值下载-请大家每天签到或发布资源获取下载,请大家一点要摆正自己的思想关 坚决杜绝 知法犯法
3.如果贵公司发现本站有侵权行为,请来联系我们给予指正,本站将即刻删除链接.分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!