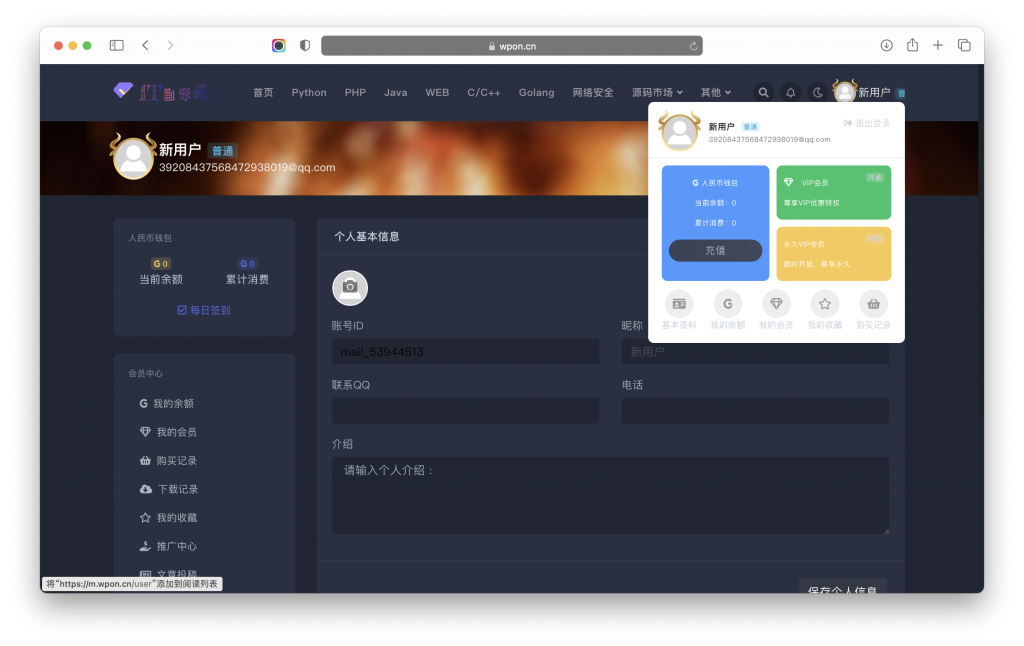
大家先来看看样式吧~

当然了,因为夏柔不是很懂php,所以没写一个if判断条件;目前二开需求已经交给源分享了,至少可以在后台开启此功能、后台自定义头像框、判断用户条件生成头像框等。
如果大家想把这个功能实现在其他主题上,请联系夏柔定制~
好了,回归正题,教程开始:
首先来到 后台 => 外观 => 自定义 => 额外CSS 添加以下CSS代码:
|
.wpon_svip_logo_header{
|
|
|
position: absolute;
|
|
|
top: 0;
|
|
|
left: 10;
|
|
|
transform: scale(1.19, 1.19) translate(0, -5%)
|
|
|
}
|
|
|
.wpon_svip_logo {
|
|
|
position: absolute;
|
|
|
top: 0;
|
|
|
left: 10;
|
|
|
transform: scale(1.19, 1.19) translate(0, -5%)
|
|
|
}
|
来到 app.css 文件,修改以下内容:
1. 全局搜索 avatar-indicators:before 代码,大约在3653行,如图:

然后修改成:
|
.avatar-indicators:before {
|
|
|
content: “”;
|
|
|
position: absolute;
|
|
|
bottom: 0;
|
|
|
right: 5%;
|
|
|
width: 10px;
|
|
|
height: 10px;
|
|
|
border-radius: 50%;
|
|
|
/* border: 2px solid #fff; */
|
|
|
display: table;
|
|
|
/* background-color: #19cb98; */
|
|
|
}
|
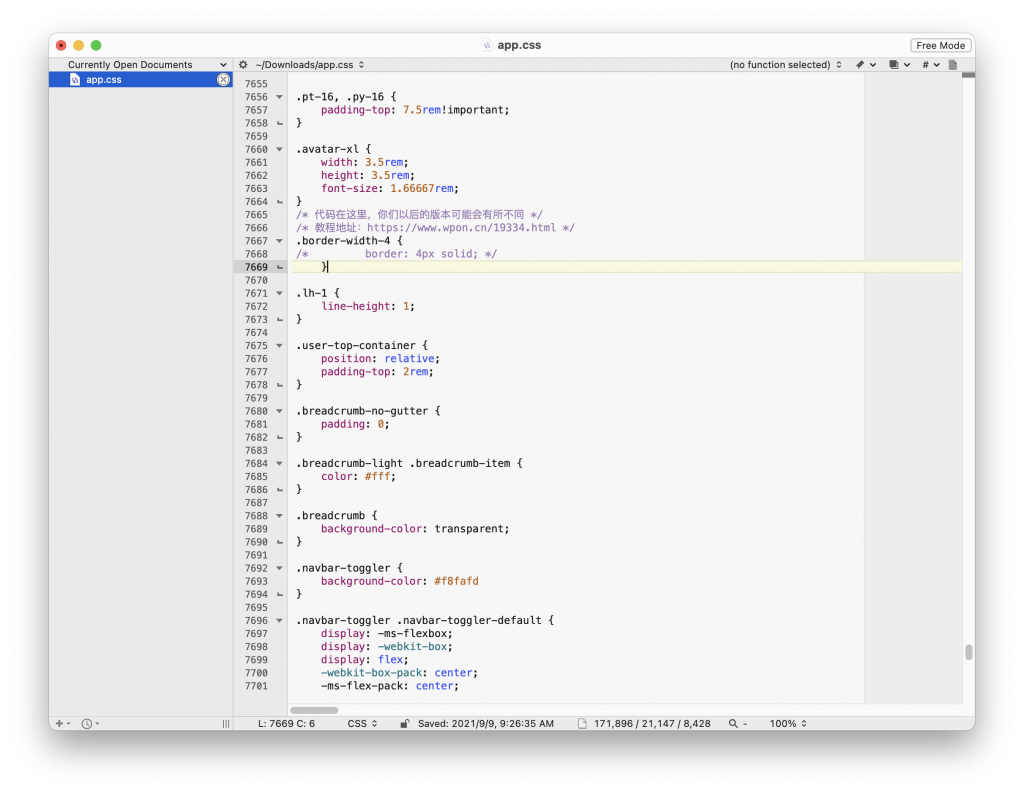
接下来依旧在 app.css 文件里,大约在7665行:
全局搜索 border-width-4 ,如图:

修改为:
|
border-width-4 {
|
|
|
/* border: 4px solid; */
|
|
|
}
|

CSS处理完,就该刷新缓存了。
添加头像框代码:
1. 首先来到 /ripro-v2/pages/user/header.php 大约在16行后面添加以下代码:
<img class="wpon_svip_logo" src="https://www.wpon.cn/ui-free/cow_frame.svg" alt="WordPress极简博客-优质博客">2. 来到 /ripro-v2/template-parts/global/header-menu.php 分别大约在41、55行:
在41行添加以下代码:
<img class="wpon_svip_logo_header" src="https://www.wpon.cn/ui-free/cow_frame.svg" width="30" alt="avatar">55行添加以下代码:
<img class="wpon_svip_logo" src="https://www.wpon.cn/ui-free/cow_frame.svg" alt="WordPress极简博客-优质博客">好了,现在都弄完了,来前台刷新一下浏览器以及服务器缓存~

是不是非常酷哈哈!
声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长! 下载资源请24小时内删除 运营请支持正版 请合法合规运营
2.不建议充值下载-请大家每天签到或发布资源获取下载,请大家一点要摆正自己的思想关 坚决杜绝 知法犯法
3.如果贵公司发现本站有侵权行为,请来联系我们给予指正,本站将即刻删除链接.分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!