基于鸿蒙系统的一个小功能。
这时候应该就有人问了,看似简单的功能,怎么弄啊?
别急,夏柔来带你入门~
教程开始
首先,先打开我们的开发软件:DevEco-Studio
怎么创建项目就不用我多说了吧,以下省略千字…
这里直接示范夏柔的项目了,如图:


创建卡片
开始创建卡片,先将你的鼠标移动至entry目录,如图:
然后选择:entry > New > Service Widget 开始创建服务卡片模板

当然了,你想创建什么都可以,选择好你心仪的模板,然后点击 Next 进行下一步!
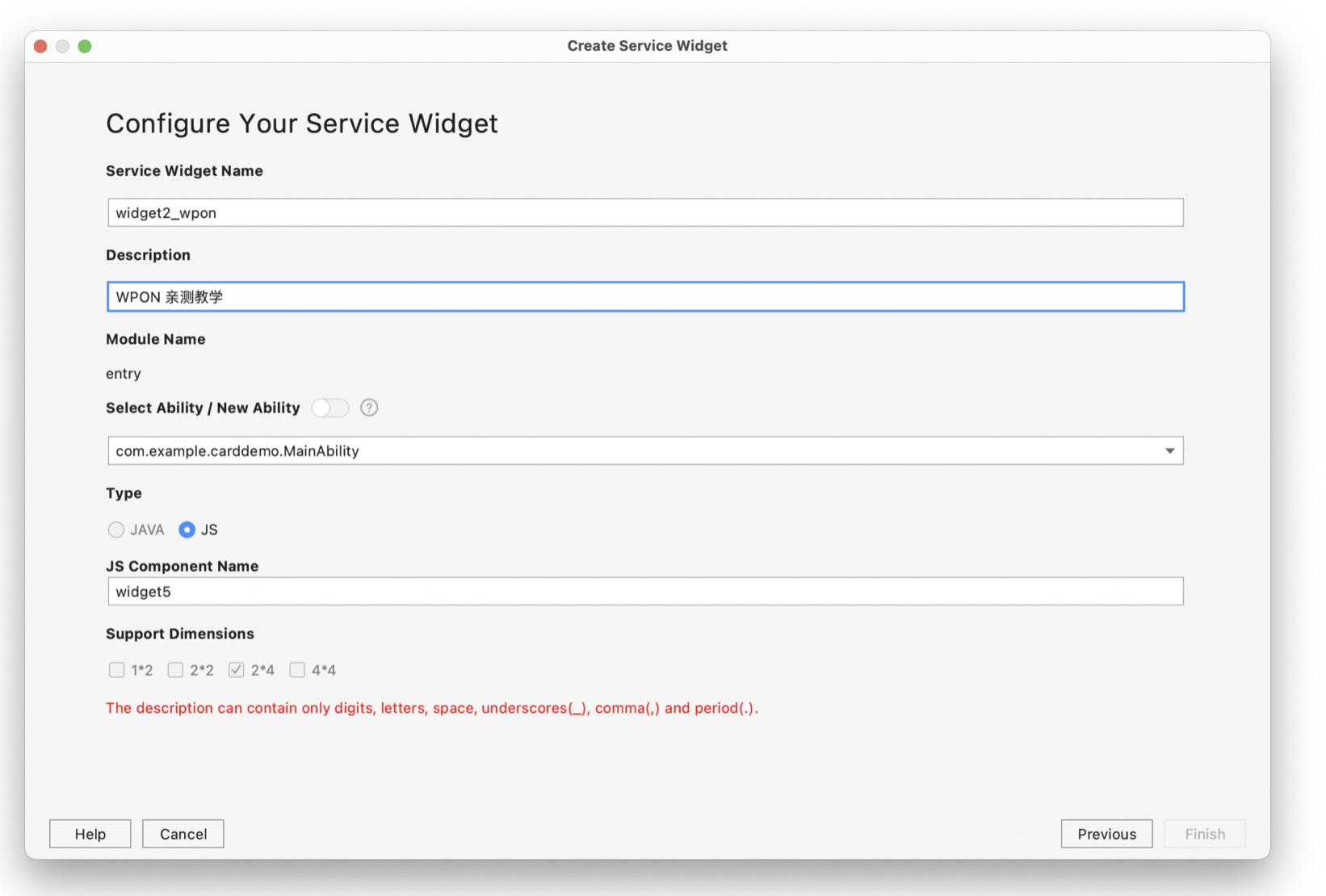
这里开始创建你的目录名称,以及卡片描述!
注意:不能填写中文、标点符号、下划线、特殊符号;且不能以数字开头!
填写好后,点击 Finish 完成即可。
然后你创建的服务卡片代码都在 entry 目录下,如图:

接下来,就是修改服务卡片的内容了~
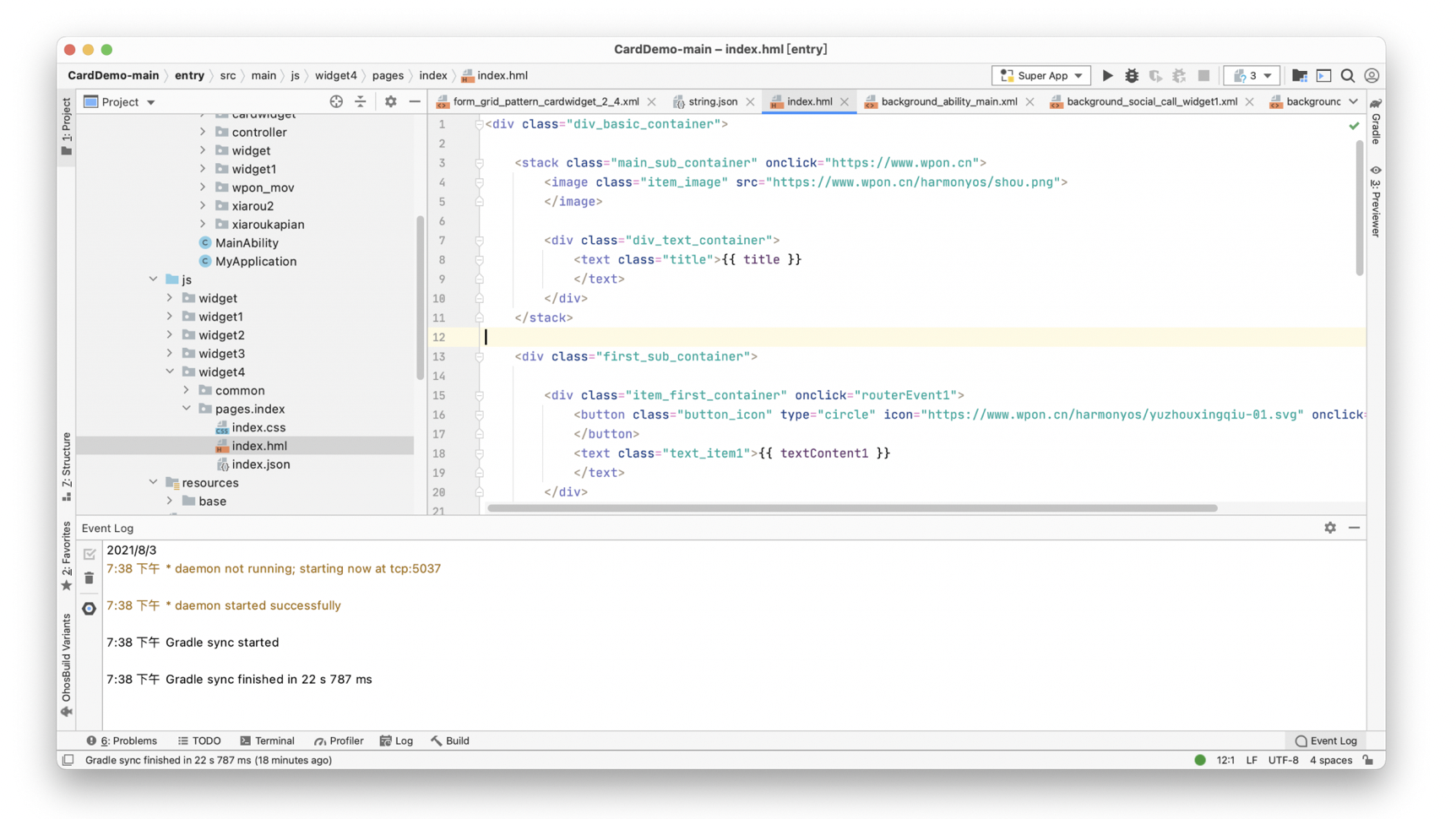
进入目录 entry > src > main > js > widget4 (你的Service Widget Name名称)
这里夏柔做的实例代码示范可以参考一下:
我的图片及SVG是储存在远程服务器上,如果你的项目准备打包上线切记一定要储存在本地!
这里该如何修改,夏柔就不多说了。想怎么改随你咯~
接下来开始编译项目:
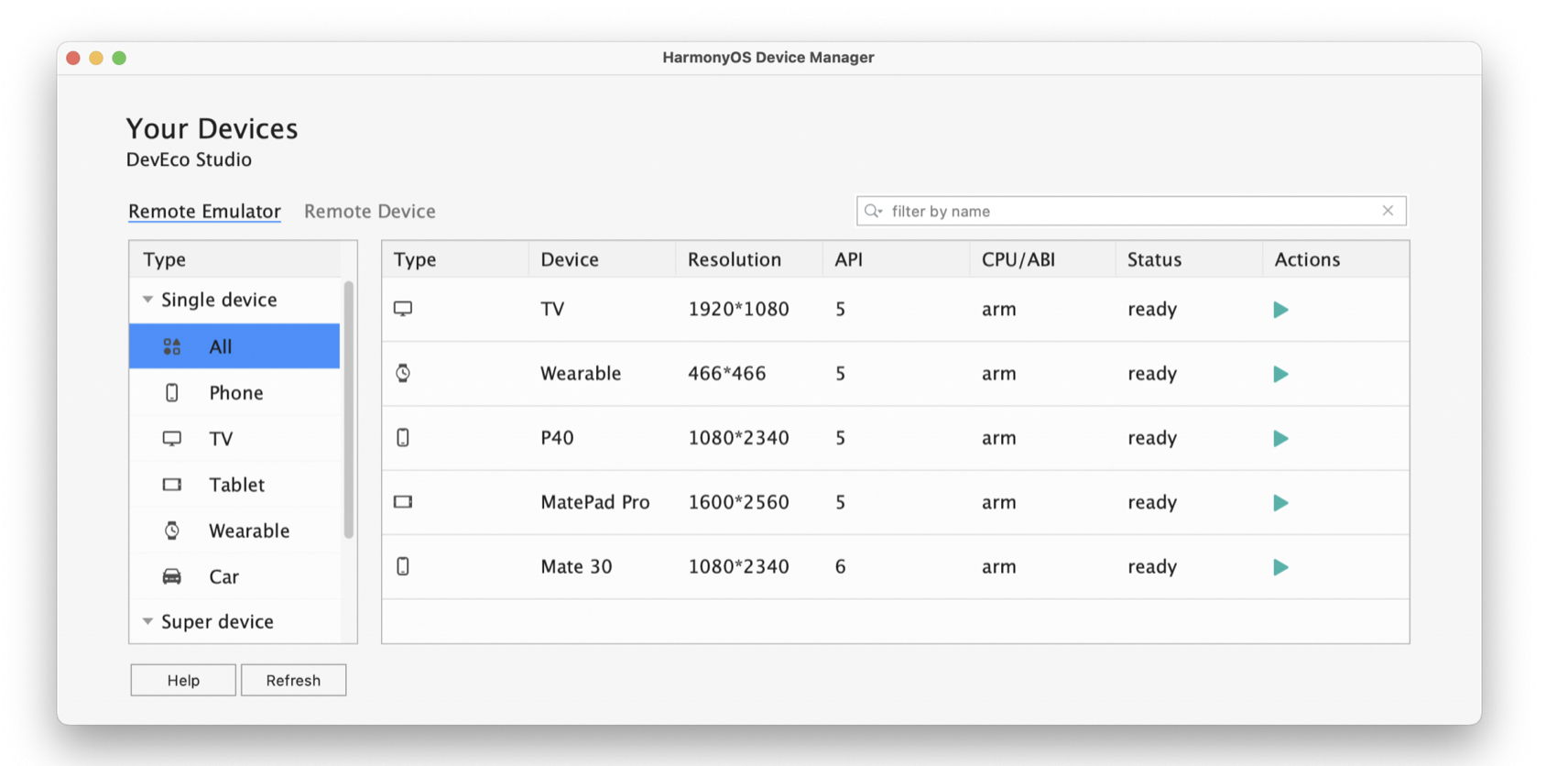
点击 Tools > Device Manager 选择 HUAWEI P40
运行成功后,你会看到一个远程真机模拟器,如图:

点击 Run > Run‘Super APP’ 选择Module为 entry 运行调试在 phone 设备上,随即点击OK

接下来,就等程序编译完并且运行在远程真机上吧,一般只需要十几秒就可以了。
编译好后,就可以看见你的APP了,然后长按软件 > 选择服务卡片,选择你的 卡片 即可。
如果你没有远程真机模拟器,就去developer.huawei.com注册实名一下。
声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长! 下载资源请24小时内删除 运营请支持正版 请合法合规运营
2.不建议充值下载-请大家每天签到或发布资源获取下载,请大家一点要摆正自己的思想关 坚决杜绝 知法犯法
3.如果贵公司发现本站有侵权行为,请来联系我们给予指正,本站将即刻删除链接.分享目的仅供大家学习和交流,请不要用于商业用途!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!